ถามว่า Banner คืออะไร มันก็คือป้ายโฆษณาค่ะ เราจะเห็นได้จากเวบหรือบล็อกต่างๆ บางที่เค้าทำสวยจนต้องหันมามอง แล้วก็เข้ามาคลิ๊กไปดูเนื้อหาข้างใน เป็นแม่เหล็กดึงดูดได้ดีที่เดียว นอกจากทำเป็นป้ายโฆษณาแล้ว ยังเอามาทำเป็นลายเซ็นของเราตามเวบบอร์ดได้ด้วยนะคะ วันนี้เลยมาลองชวนเพื่อน ๆ สร้าง banner ไว้เป็นของตัวเองกันดีไหม
1.ขั้นตอนที่ 1 ก็ดาวน์โหลดมาติดติดตั้งก่อนนะคะ
2 เมื่อดาวน์โหลดมาได้ก็ทำการติดตั้งได้เลยค่ะ สำหรับการติดตั้ง flash intro banner maker มีคาถาเดียว accept ,next ก็เป็นอันเสร็จ
3.เริ่มต้นใช้งานกันเลย พอเปิดโปรแกรมมาจะมีหน้าต่าง อยู่ 2 อย่าง คือตัวโปรแกรมกับpreview ผลงานที่สร้าง


เพราะฉะนั้นแต่งเติมไปดูไป แก้ไป สวยถูกใจแน่ ๆ
สำหรับโปรแกรม flash intro banner maker มีวิธีใช้งานเรียงตามเมนูหลัก ๆ เลยค่ะ 6 ขั้นตอนหลัก ๆ

ขั้นตอนที่ 1 เลือกขนาดของป้ายแบนเนอร์ค่ะ
ขั้นตอนที่ 2 ปรับเปลี่ยนสีของพื้นหลัง แบนเนอร์ ลองคลิ๊กไล่ไปดูทีละเมนูนะคะ ท้ายสุดจะมี preview เพื่อแสดงผลเมื่อเราปรับค่าเสร็จแล้ว ก็จะมี การแสดงผลให้เห็นทันที
ขั้นตอนที่ 3 ปรับเปลี่ยน effect จะให้มีลุกเล่น effect แบบไหนปรับเปลี่ยนได้ตามชอบใจ
ขั้นตอนที่ 4 เปลี่ยนตัวอักษร จะเพิ่มจะลบตัวอักษร แบบไหนลองดูค่ะ

ขั้นตอนที่ 5 เวบลิงค์ค่ะ ปกติเราทำป้ายแบนเนอร์เพื่อลิงค์ไปหาเวบหรือบล็อกอยู่แล้ว อันนี้สำคัญแน่ ๆ ใส่ url ที่เราต้องการให้แบนเนอร์ของเราลิงค์ไปหา

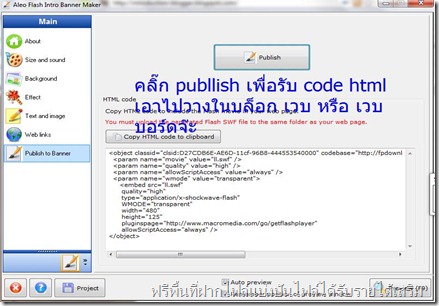
ขั้นตอนสุดท้าย publish ค่ะ สร้าง code html เพื่อเอาไปวางในเวบ บล็อก หรือสร้างเป็นลายเซ็นตามเวบบอร์ด

การ publish ไฟล์เราสามารถเลือกได้ค่ะว่าจะทำเป็นไฟล์ประเภทใด swf ,gif,avi

หลังจากบันทึกไฟล์ที่เรา publish เสร็จแล้ว อัพโหลดไปฝากที่เวบฝากไฟล์ไว้ค่ะ เสียดายที่ฝากกับ ziddu เพื่อแสดงผลไม่ได้ ดิฉันใช้ฝากไว้กับ google site ค่ะ ทุกครั้งที่ฝาก ไฟล์แฟลชประเภทนี้ใช้บริการ ฟรีกับ google site ตลอด

หลังจากฝากไฟล์ก็เอามาวางในเวบ บล็อก หรือเวบบอร์ด โดยเปลี่ยน code นิดหนึ่งค่ะ

2 ที่ตามลูกศรต้องเปลี่ยนเป็น url ที่เพื่อน ๆ ฝากไฟล์ไว้นะคะ แค่นี้เพื่อน ๆ ก็จะมีแบนเนอร์ไว้เป็นของตัวเอง หรือลายเซ็นตามเวบบอร์ดแบบที่ตนเองชอบแล้วค่ะ ดิฉันเองก็ลองทำเหมือนกัน แต่หัวศิลปะไม่ค่อยมีกะเค้า
สำหรับนักการตลาดทางอินเตอร์เน็ต ทั้งที่เป็นสมัครเล่นและมือโปร ควรมีไว้ครับ..+ คู่มือการใช้งาน
A program builds flat the horn
Download 13.2 mb.
Download :













0 ความคิดเห็น:
แสดงความคิดเห็น